


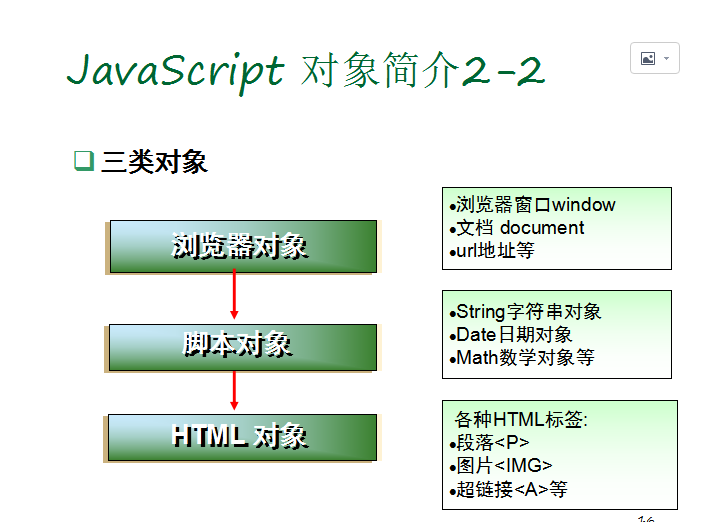
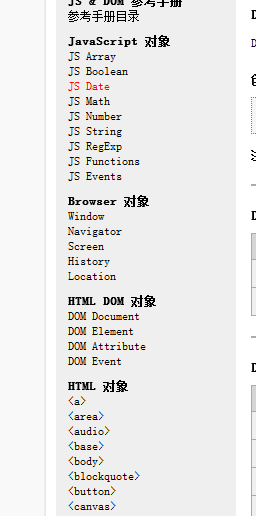
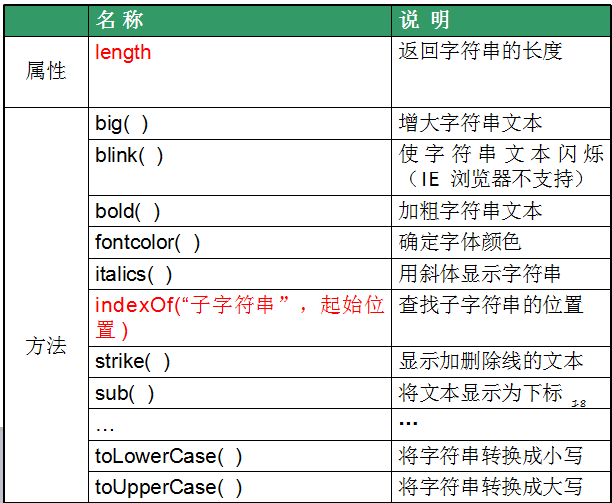
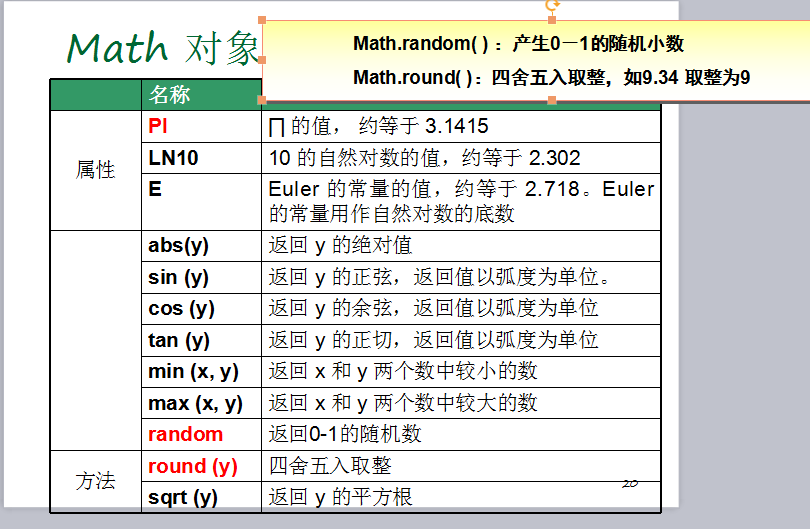
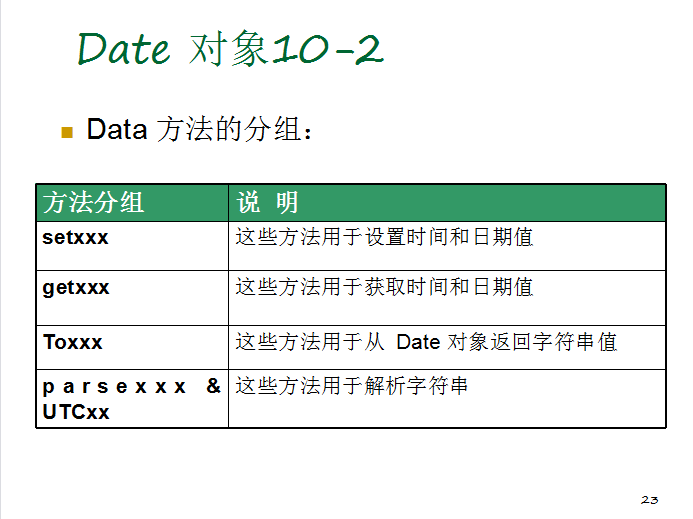
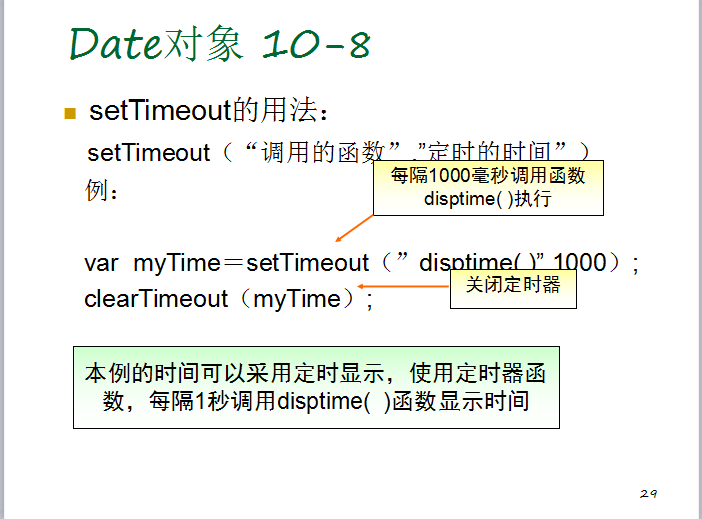
脚本对象(JavaScript对象)






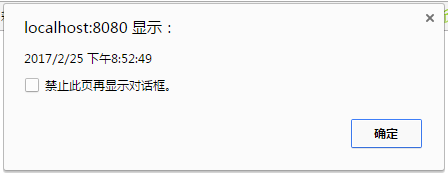
结果:



结果:






结果:
 解析:一秒后出现左图,在这里只能执行一次。
解析:一秒后出现左图,在这里只能执行一次。
结果:

解析: 网页加载之后就会出现上图。
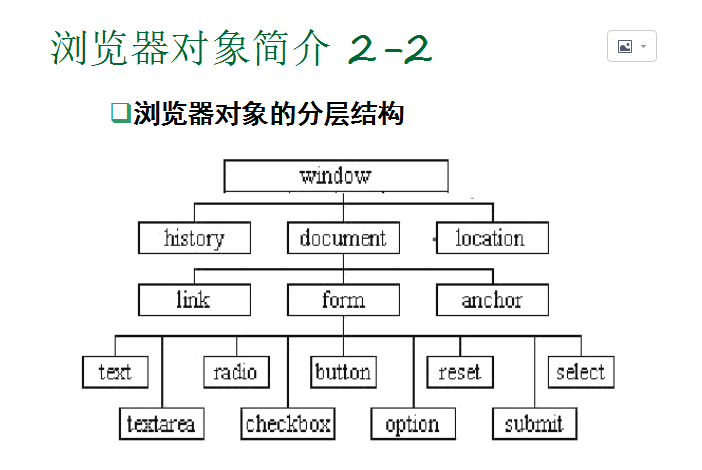
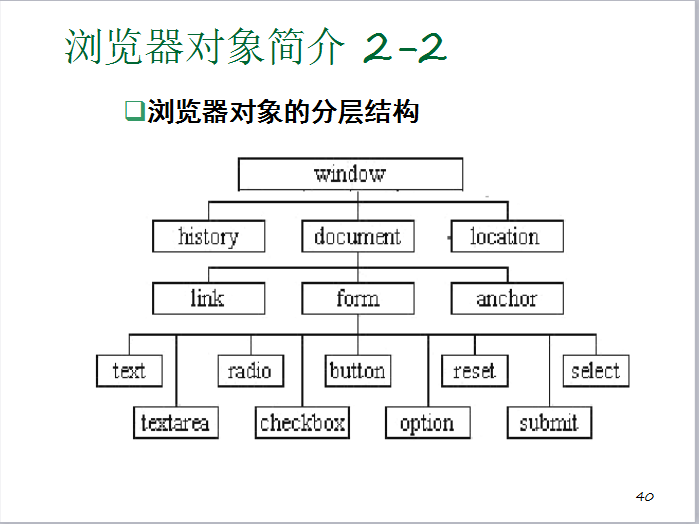
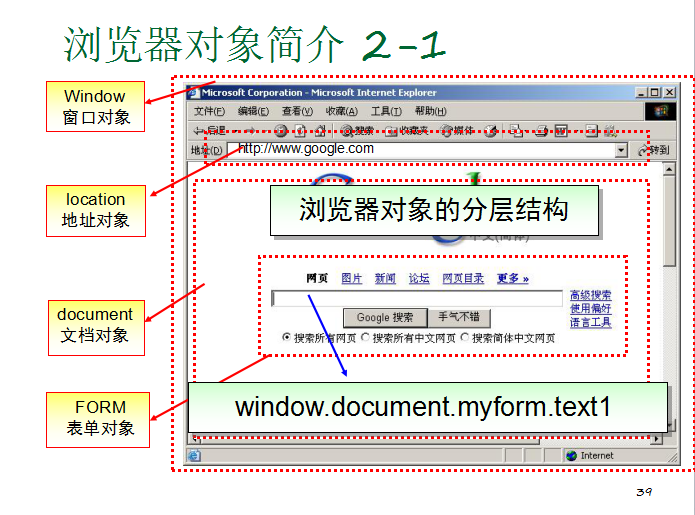
浏览器对象




结果:



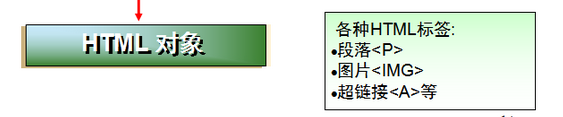
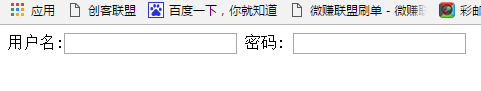
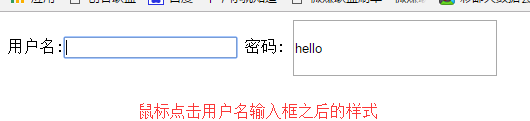
- getElementById(“ID名称”) 方法:根据ID名称获取HTML元素。 HTML元素如下图:

包括表单对象,所以表单对象有两种获取方式,一种是: document.表单名.表单元素名.value;//获取表单中输入的数据 . 另一种就是通过getElementById()方式获取。
结果:


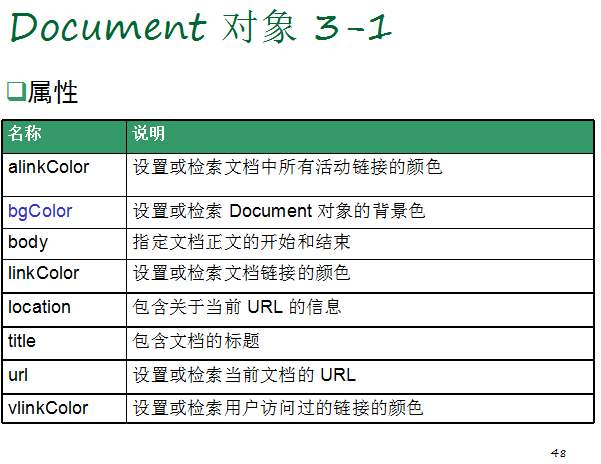
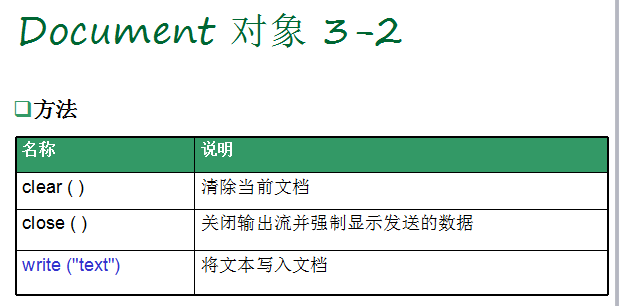
浏览器对象之document对象

结果:
 鼠标放在“变红色”标签上
鼠标放在“变红色”标签上  鼠标放在“变蓝色”标签上
鼠标放在“变蓝色”标签上

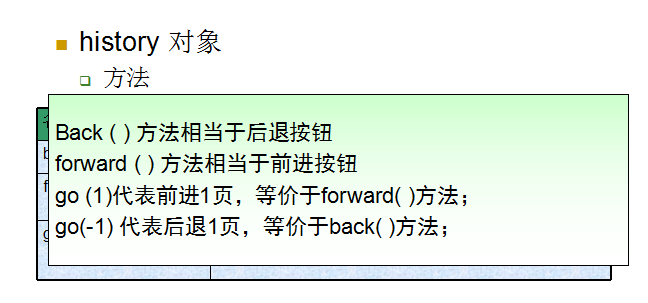
浏览器对象之history对象

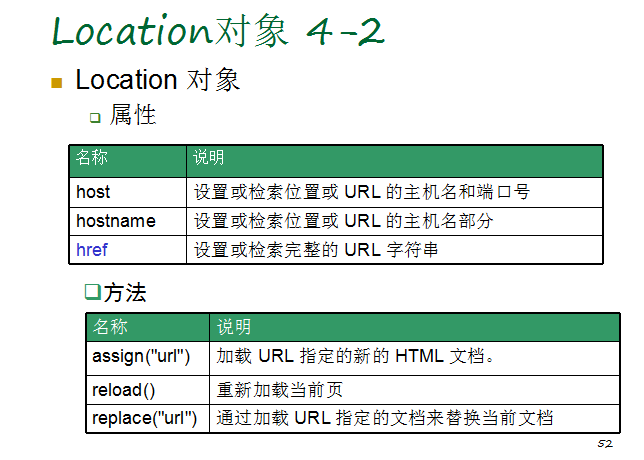
浏览器对象之location对象

结果:选择选项并跳转
 选择“新浪”并点击按钮
选择“新浪”并点击按钮  跳转到新浪页面。
跳转到新浪页面。